Beratung & Service
- Digitale Transformation
- Digitaler Wissens-Hub
- Nachhaltigkeit
- Frequenzbelebung
- Recht
- Betriebswirtschaft
- Gründung und Nachfolge
- Barrierefreiheit
- Buchmarketing
- Neustart Kultur
- Mitglieder- und Verkehrsnummernsuche
- seitenreich – Ihr Vorteilsprogramm
- Bücherscheck
- Lesemotive
- ABC des Zwischenbuchhandels
- Branchenpartner
Anforderungen aus Sicht der Zielgruppen
Inhalte in logischer Lesereihenfolge
Trennung von Inhalt und Gestaltung
Barrierefreie Gestaltung und zugängliches Layout
Navigationsmöglichkeiten von EPUB
Nutzung semantischer Strukturierungsmöglichkeiten von HTML5
Semantische Anreicherung mit ARIA-Rollen
Verwendung von Bildern, Tabellen und Formeln
Definition der Dokumentsprachen
Audiovisuelle und multimediale Inhalte
Interaktive Inhalte
Metadaten für Barrierefreiheit
Vermeidung von Zugangshürden durch DRM-Systeme
Barrierefreiheit in Prozesse implementieren
Aufgaben der Verlage und technischen Dienstleister
Inhalte in logischer Lesereihenfolge
Visuelle Medien wie Websites, Bücher und Magazine bieten vielfältige Gestaltungsmöglichkeiten und kennen unterschiedlichste Konzepte, die Nutzer*innen durch das Layout zu führen. Assistive Ausgabegeräte wie Screenreader oder Braillezeilen hingegen geben Inhalte linear wieder. Daher muss für die gesamte Publikation unabhängig von ihrem Layout eine sinnvolle Lesereihenfolge festgelegt werden.
Innerhalb eines Dokuments sollten Inhalte linear, das heißt nacheinander, korrekt wiedergegeben werden können. Für eine Tabelle sollte zum Beispiel angegeben werden, ob sie entlang der Spalten oder entlang der Zeilen vorgelesen werden soll. Bei einer falschen Lesereihenfolge kann es zu erheblichen Verständnisschwierigkeiten kommen. Problematisch für Screenreader sind unregelmäßige Tabellen, in denen beispielsweise die Spaltenzahl in den Zeilen variiert. Solche Tabellen müssen entweder strukturell nachbearbeitet oder mit alternativen Informationen zur Ausgabe durch assistive Technologien versehen werden. Ausführlichere Informationen dazu finden sich im Kapitel zum Aufbau von Tabellen und in den Code-Beispielen.
Eine korrekte semantische Auszeichnung hilft dem Screenreader, die Elemente einer Publikation richtig wiederzugeben und beispielsweise zwischen primärem und sekundärem Inhalt zu unterscheiden. Zu sekundären Inhalten zählen Marginalspalten sowie Fuß- und Endnoten. Nutzer*innen assistiver Technologien möchten genauso wie sehende Leser*innen entscheiden, ob und welche Fußnoten sie während des Lesens konsultieren und welche sie lieber überspringen.
Texte, die als Bilder integriert werden, sind für Screenreader gar nicht oder bestenfalls über den alternativen Beschreibungstext zugänglich. Auf derlei Gestaltungselemente sollte nach Möglichkeit ganz verzichtet werden (vgl. Verwendung von Bildern).
EPUB-Dateien bestehen in ihrem Inneren aus einer Vielzahl von einzelnen Dateien (vgl. Der EPUB-Container und seine Bestandteile). Beim Übergang von einem Kapitel zum nächsten blättert der E-Book-Reader daher nicht einfach nur um, sondern er schließt die eine Datei, um gleich darauf die nächste zu öffnen. Für eine optimale Zugänglichkeit ist es daher erforderlich, dass die logische Lesereihenfolge nicht nur innerhalb eines Dokuments korrekt angegeben ist, sondern auch über die Vielzahl von Dokumenten hinweg, aus denen ein EPUB-E-Book besteht.
Trennung von Inhalt und Gestaltung
Visuelle Gewichtungen durch Farbe, Schriftgröße oder Positionierung gehen bei der Nutzung von Screenreadern oder Braillezeilen verloren. Die hierarchische Struktur des Inhalts muss daher aus der Codierung der Daten hervorgehen und sich auch ohne typografische Auszeichnungen erschließen. Überschriften dürfen zum Beispiel nicht einfach im Schriftgrad vergrößert sein, sondern müssen durch Verwendung der dafür vorgesehenen HTML-Elemente kenntlich gemacht werden (vgl. Gliederung und Überschriften). Entsprechend sollten auch Auszeichnungen im Fließtext nicht nur typografisch (z. B. fett, kursiv, unterstrichen), sondern durch semantische Strukturelemente für Hervorhebungen erfolgen.
Eine solche Aufbereitung der Inhaltsdaten ermöglicht es den Nutzer*innen in der Reader-Software Schriftart, -farbe und -größe, Zeilenabstand und die Hintergrundfarbe nach ihren Bedürfnissen zu verändern, ohne dass dabei die Hervorhebungen und inhaltlichen Auszeichnungen verloren gehen würden.
Barrierefreie Gestaltung und zugängliches Layout
Für EPUB-Publikationen ist es gute handwerkliche Praxis, Gestaltung und Typografie auf Basis von Reflow-Layouts zu realisieren, um Nutzer*innen von EPUB-Readern die Möglichkeit zu dynamischer Layout-Anpassung und Schrift-Vergrößerung zu geben.
Für optimale Zugänglichkeit in der Gestaltung beachten Sie darüber hinaus folgende Prinzipien:
- Verwenden Sie immer relative Einheiten für Schriftgrößen und Abstände.
- Verwenden Sie eine einheitliche Schriftgröße für den Grundtext, und vermeiden Sie Schriftgrößen, die kleiner als der Grundtext sind.
- Wählen Sie Farben, die ausreichend Kontrast und gute Lesbarkeit bieten.
- Wenn Sie Farbe inhaltlich verwenden, bieten Sie immer zusätzlich eine textuelle Alternative für die übermittelte semantische Information an.
- Vermeiden Sie generierten Text über CSS.
- Vermeiden Sie Neu-Anordnung von Inhalten über CSS.
Für die Details der Umsetzung konsultieren Sie das Kapitel zu CSS-Design für barrierefreie E-Books.
Navigationsmöglichkeiten von EPUB
Die Bereitstellung verschiedener Navigationsmöglichkeiten erleichtert sowohl blinden als auch sehenden Leserinnen und Lesern den Zugang zu den Inhalten einer Publikation. EPUB3 bietet eine Reihe von Navigationsmöglichkeiten, die ausgeschöpft werden sollten.
Nutzung semantischer Strukturierungsmöglichkeiten von HTML5
Im Kapitel Trennung von Inhalt und Gestaltung wurde bereits die korrekte hierarchische Auszeichnung von Überschriften angesprochen. HTML5 bietet darüber hinaus vielfältige Möglichkeiten, Inhalte semantisch zu strukturieren (vgl. Nutzung semantischer Strukturierungsmöglichkeiten von HTML5). Durch die konsequente Nutzung dieser Möglichkeiten lässt sich die Navigation innerhalb eines EPUB3-E-Books zusätzlich verbessern. Durch korrektes semantisches Tagging kann dem Screenreader nicht nur verdeutlicht werden, in welcher Reihenfolge die Inhalte vorgelesen werden sollen. Es lässt sich auch steuern, welches der primäre Text ist und welche Inhalte selektiv angesteuert oder auch übersprungen können werden sollen, wie dies z. B. bei Fuß- und Endnoten wünschenswert ist.
Semantische Anreicherung mit ARIA-Rollen
Während im barrierefreien Webdesign die semantische Anreicherung mit den Techniken von WAI-ARIA sehr verbreitet ist, ist dies in EPUB ein relativ neues Konzept. Für barrierefreie EPUB-E-Books wird eine spezialisierte Teilmenge von ARIA verwendet, die vom W3C in der Digital Publishing ARIA-Spezifikation formuliert wurde.
Das wichtigste Konzept für die semantische Anreicherung sind die ARIA-Rollen. Eine ARIA-Rolle gibt die semantische Funktion eines Content-Elementes im Kontext einer digitalen Publikation an und wird den Elementen als zusätzliches Attribut mitgegeben. Basierend auf dieser inhaltlichen Typisierung können Screenreader-Anwendungen die Struktur von Content-Dokumenten besser identifizieren und darauf basierend zusätzliche Funktionen zur Verfügung stellen. In Inhalten und Verwendung sind die ARIA-Rollen den in EPUB3 eingeführten epub:type-Attributen sehr ähnlich.
Für barrierefreie EPUB-E-Books werden folgende Arten von ARIA-Rollen genutzt:
- Rollen für Navigation: Die wichtigsten Rollen in DPUB-ARIA werden für Navigationselemente und typische Orientierungspunkte in Publikationen verwendet. (z. B. Inhaltsverzeichnis, Cover, Start des Haupttextes etc.).
- Rollen auf Dokument-Ebene: DPUB-ARIA verwendet das „Kapitel“ bzw. „doc-chapter“ als Standardrolle eines Content-Dokumentes, es können darüber hinaus aber auch viele andere Dokumenttypen angegeben werden (z. B. Anhang, Widmung, Vorwort, Glossar, Index etc.).
- Rollen auf Content-Ebene: Für die Strukturierung innerhalb eines Content-Dokumentes können ARIA-Rollen für Inhalte wie Fußnoten/Endnoten, Verweise, Untertitel, Beispiele, Abstract u. ä. gesetzt werden.
Die ARIA-Rollen decken ein breites Spektrum von semantischen Typen ab, sodass einige von ihnen sehr häufig verwendet werden, während andere eher seltene Anwendungsfälle abdecken. Für Detail-Informationen zur Anwendung konsultieren Sie bitte unsere Guidelines zu ARIA-Rollen für barrierefreie E-Books.
Verwendung von Bildern, Tabellen und Formeln
Bildinformationen gehen für blinde und lesebehinderte Menschen vollständig verloren. Daher sollte auf die Verwendung von Abbildungen zur Darstellung von Textinhalten verzichtet oder hilfreiche Textalternativen eingebunden werden.
Definition der Dokumentsprachen
Für eine sinnvolle Wiedergabe per Vorlesefunktion ist das Kennzeichnen der Dokumentsprachen essentiell. Dazu gehört zentral das Hinterlegen der Hauptsprache der Publikation, aber auch das Kennzeichnen von Sprachwechseln, indem die betroffenen Textteile mit der entsprechenden Sprache ausgezeichnet werden.
Audiovisuelle und multimediale Inhalte
Wenn Audioinhalte gesprochenen Text enthalten, sollten Text-Transkripte enthalten sein. Damit Videoinhalte komplett barrierefrei sind, müssen Text-Transkripte und Untertitel mitgegeben werden.
Achten Sie für Audio- und Video-Content besonders darauf, dass Inhalte mit potenziellen Risiken für Menschen mit Epilepsie entsprechend identifizierbar sind, und ergänzen Sie in diesem Fall die EPUB-Metadaten für diesen Content-Typ.
Bitte bedenken Sie bei der Produktentwicklung für multimediale Inhalte, dass viele EPUB-Reader hardware- oder softwareseitig nicht in der Lage sind, Audio/Video-Content abzuspielen. Für multimediale Publikationen sollten Sie insofern ohnehin alternative Content-Zugänge konzipieren.
Interaktive Inhalte
Interaktive Elemente sollten durch Verwendung der korrekten ARIA-Attribute für assistive Technologien als solche identifizier- und nutzbar gemacht werden. Z. B. role="button".
Die konkrete Funktion des interaktiven Elements sollte zudem nicht ausschließlich über die grafische Gestaltung (Farben, Symbole) transportiert werden. Ggf. sind deskriptive Texte zu ergänzen.
Von Hand oder mit der Maus auswählbare Elemente sollten ausreichend groß sein, um Menschen mit motorischen Einschränkungen (Tremor etc.) die Bedienung zu erleichtern.
In barrierefreien EPUBs dürften inhaltlich wesentliche Texte nicht ausschließlich über Skripte zugreifbar sein.
Bitte bedenken Sie bei der Produktentwicklung für interaktive Inhalte, dass die allermeisten EPUB-Reader kein eingebettetes Javascript unterstützen. Für interaktive Publikationen sollten Sie insofern ohnehin alternative Content-Zugänge bzw. Fallback-Features konzipieren.
Metadaten für Barrierefreiheit
Um Nutzer*innen über den Grad der Barrierefreiheit Ihrer Publikation zu informieren, wurde ein spezieller Satz von Metadaten für die Verwendung in der EPUB-Datei definiert (die sog. schema.org-Metadaten). Die empfohlenen Metadaten umfassen:
- Identifikation der Medien-Typen in der Publikation (Text, Bild, Audio, Video)
- Identifikation der medialen Zugriffswege, die notwendig sind, um alle Inhalte innerhalb der Publikation zu nutzen
- Informationen über Features, die für optimale Zugänglichkeit der Inhalte innerhalb der Publikation verwendet werden (z. B. Navigation/TOC, alternative Beschreibungen für visuelle Inhalte usw.)
- Informationen über potenziell gefährliche Inhalte für Menschen mit Epilepsie, insbesondere bei Audio-/Video-Inhalten
- Textliche Zusammenfassung, die den Konformitätsgrad der Publikation zu den Barrierefreiheitsanforderungen beschreibt
Details zum Metadaten-Modell von schema.org und seiner Verwendung in EPUB finden Sie in unserem Leitfaden für barrierefreie Metadaten.
Neben den Metadaten von schema.org können auch im Distributions-Metadaten-Format ONIX Informationen zur Barrierefreiheit von Publikationen übermittelt werden. Details dazu finden Sie in der entsprechenden ONIX-Codeliste.
Vermeidung von Zugangshürden durch DRM-Systeme
Hartes DRM schränkt die Auswahl der Lesesysteme ein, was sich negativ auf die Zugänglichkeit auswirken kann. Vereinzelt hat hartes DRM zur Folge, dass Software zwar grundsätzlich auf die Titel zugreifen kann, aber nicht alle Funktionen reibungslos genutzt werden können (freie Schriftwahl). Auch die Mehrfachverwendung (z. B. auf einem normalen Lesegerät und situativ auf einem mit zusätzlichen assistiven Funktionen) kann durch hartes DRM erschwert werden. Es sollte deshalb, wenn möglich, auf weiches DRM ausgewichen werden, beispielsweise mithilfe von Wasserzeichen.
Barrierefreiheit in Prozesse implementieren
Grundsätzlich gilt, dass sich Barrierefreiheit umso einfacher herstellen lässt, je früher sie im Prozess berücksichtigt wird. Die Verantwortlichkeiten für die einzelnen Aspekte barrierefreier Produktion sollten klar definiert sein. Schon etablierte Standards sollten den Verantwortlichen bekannt sein und eingehalten werden (EPUB Accessibility Standards des W3C).
Ideal wären Prozesse, die bereits bei den Autor*innen ansetzen, da diese beispielsweise bei Fachbüchern das nötige Fachwissen mitbringen, kontextbezogene Alternativtexte zu verfassen. Allerdings: Fachlich gute Beschreibungen sind nicht unbedingt auch gleichermaßen sinnvoll im Sinne der Barrierefreiheit. Aus diesem Grund sollten alle Texte von entsprechend geschulten Mitarbeitern gegengeprüft werden.
Eine frühe Strukturierung der Inhalte (egal ob in Word oder in einem xml-basierten System) erspart es einem, einem bereits durchgestalteten Produkt nachträglich eine zugängliche Semantik überzustülpen.
Bitte bedenken Sie: Sehr viele der oben genannten Aspekte werden bereits erfüllt, wenn Sie grundsätzlich Wert auf hohe Datenqualität legen. Viele Merkmale lassen sich in automatisierte (XML-basierte) Produktionsprozesse aufnehmen, ohne dass in der Produktion dadurch ein Mehraufwand entsteht.
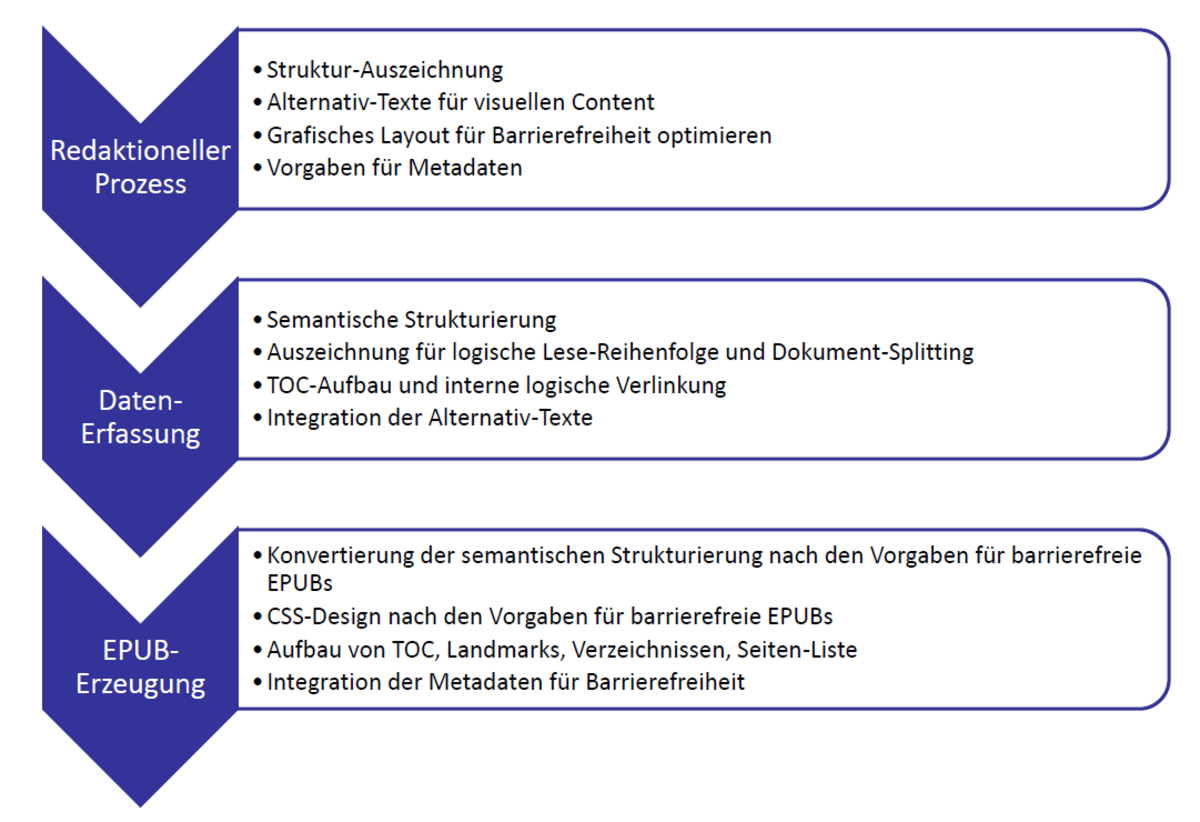
Eine typische Aufteilung der notwendigen Arbeitsschritte für barrierefreie EPUBs im Verlagsprozess sehen Sie in folgendem Schema:

Für die Einführung barrierefreier Prozesse ist es sinnvoll, klare Vereinbarungen über Zuordnung und Verantwortlichkeiten für die Arbeitsschritte in den Fachabteilungen zu treffen.
Aufgaben der Verlage und technischen Dienstleister
Alle Beteiligten sollten ihre eigenen Prozesse so weit wie möglich auf Barrierefreiheit abstimmen, so könnten beispielsweise Bildagenturen in vielen Fällen Bildbeschreibungen bereits über die Bild-Metadaten mitliefern. Hat ein beteiligter Dienstleister nicht barrierefrei gearbeitet, entsteht dem Verlag ein überproportional großer Aufwand, um diese nachträglich zu bereinigen (Beispiel: rein optische Gestaltung von Hervorhebungen in InDesign von Grafiker*innen ohne die entsprechende semantische Auszeichnung). Umgekehrt entstehen auch bei den Dienstleistern gravierende Mehraufwände, wenn die vom Verlag gelieferten Daten nicht entsprechend (prozessual) vorbereitet sind (Beispiel: per Mail einzeln nachgeschobene Alternativtexte).
Besonders erwähnt werden muss das Amazon-eigene E-Book-Format Mobi. Verlage liefern in der Regel EPUB-Dateien an Amazon, die von Amazon selbst in das proprietäre E-Book-Dateiformat konvertiert werden. Auf diese Datenkonvertierung haben die Verlage keinen Einfluss. Aus diesem Grund liegt es auch nicht mehr in der Verantwortung der Verlage, dass sämtliche im EPUB vorhandenen Features der Barrierefreiheit auch nach der Konvertierung in das Amazon-eigene Format erhalten bleiben. Die Verantwortung dafür liegt wie in anderen vergleichbaren Fällen auch bei dem, der die Datenkonvertierung vornimmt.







